Baresquare, redesigning the filter navigation experience

Redesigning the filter navigation experience
Baresquare needed to identify all the pain points of the current filtering experience of Collaboration UI platform and to explore new solutions.
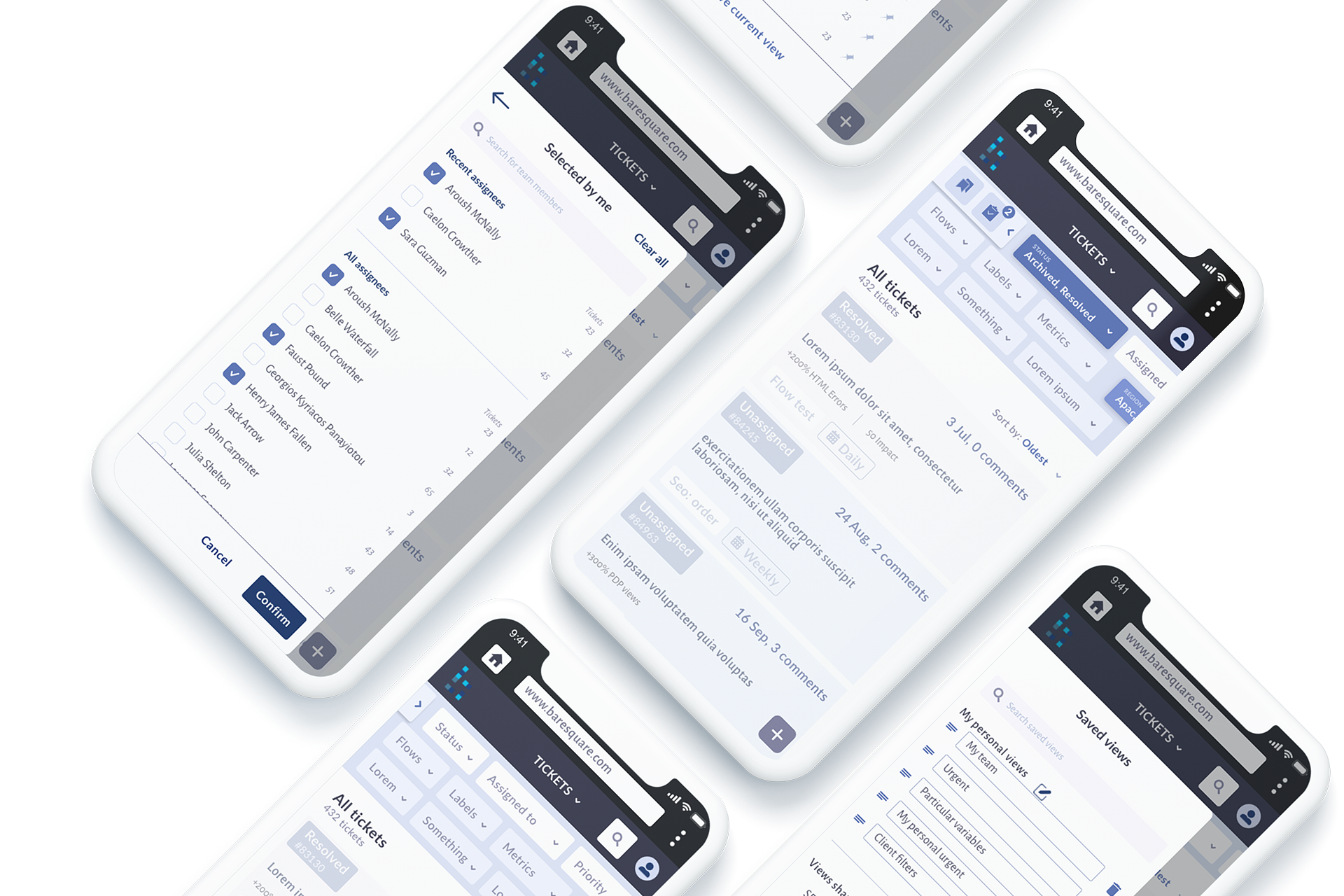
As Senior Ux designer, I investigated the current solution, with user interviews and a framing workshop, identified filter navigation best practices and analyzed the competitor’s market. This allowed to deliver a Wireframes click-through prototype and documentation of a solutions that offer an improved filtering experience that ensures an efficient, seamless and pleasant interaction.



Listen and understand
Out team conducted an in-depth analysis of the use of filters within the "collaboration UI" application. The analysis of the AS IS took place through guided navigation tours of the application, a review of the current UX\Ui design according to Nielsen’s heuristics and interviews with users and stakeholders of the tool, in order to identify pain points and design opportunities.
Deliverables
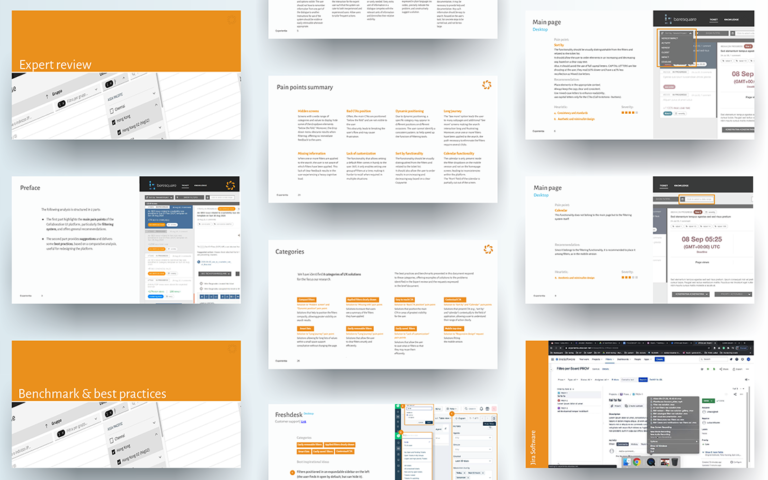
- Benchmark & best practices
- Users interviews
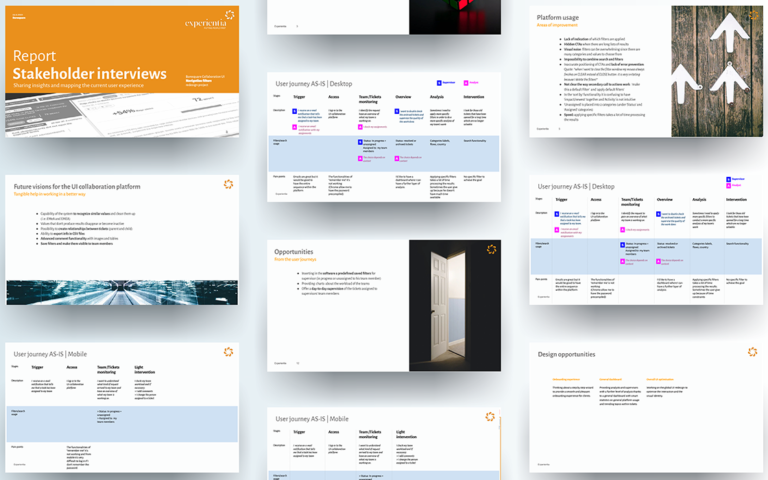
- Users interviews report
- Expert review
Co-ideation and Model
Fieldwork results and customer journey maps identified emerging themes ranging from platform usage, clients perspective, future vision and design opportunities. Based on these key findings, we developed 2 high-level alternative concepts and discussed these solutions during the first Framing remote workshop.
Deliverables
- Framing workshop
- Miro board for remote workshop
- 2Ux filter navigation concept
Design and prototype
The team designed the solution that best responded to the design challenge by rapidly prototyping the wireframes. We generated 2 versions of the solution, through several cycles of revision that involved users, stakeholders and external designers in boost sessions ( involving designers from the Namhan UX agency).
Deliverables
- 2 versions of click-through prototype
- Review workshop agenda
- Miro board for remote workshop
- Interaction guidelines
Project team




